Script di sensorizzazione e pixel di conversione sono il pane quotidiano di ogni digital marketer. Spesso però sorge un problema nel momento in cui vi è la necessità di gestirne molti, dato che si rende necessario un intervento tecnico ad ogni modifica, rendendo il processo lento e laborioso.
Vediamo insieme come Google Tag manager può darti una grossa mano a velocizzare questo tipo di operazione e mettere il turbo alla tua lead generation!
A cosa servono i tag di sensorizzazione?
Queste porzioni di codice permettono ai servizi di ricevere dati dai siti sui quali sono inseriti. Ad esempio, nel momento in cui un utente inserisce sul suo sito lo script di sensorizzazione di Lead Champion discover, consente al nostro servizio di tracciare le aziende che visitano il sito stesso, con dati quali pageviews, durata della visita ed altro.
Come si inseriscono i tag nel proprio sito?
Questi tag vanno fisicamente inseriti all’interno del codice HTML del proprio sito, nelle sezioni head o body a seconda delle indicazioni fornite. L’intervento è quindi di natura tecnica e richiede operazioni diverse a seconda del tipo di sito. Su WordPress, ad esempio, si potranno usare dei plugin appositi che permettono di inserire gli script nelle pagine, mentre su altri tipi di soluzioni sarà necessario intervenire “a mano” inserendo gli script dentro il codice sorgente delle pagine.
Sorge però un problema nel momento in cui sia necessario gestire più tag, perché questo comporterà la richiesta di un intervento tecnico ogni qualvolta sarà necessario inserire un nuovo script o modificarne uno esistente, causando ritardi nello sviluppo e nell’ottimizzazione delle campagne.
Proprio in questo ci viene in aiuto Google Tag Manager, uno strumento gratuito che ti consente di aggiungere, rimuovere e modificare i tag senza dover ogni volta passare dall’intervento di un tecnico. Vediamo come funziona.
Google Tag Manager: tutti i tag in un solo strumento
Con Google Tag Manager ti basterà sensorizzare il tuo sito con un solo tag, quello di Tag Manager, che funzionerà come contenitore per tutti i tag che aggiungerai. Questa operazione la potrai fare direttamente dal pannello di configurazione di Tag Manager, senza che ci sia necessità di ricorrere a nessun intervento tecnico ulteriore. La rapidità e la facilità di intervento è quindi decisamente migliorata.

Una gestione di questo tipo porta quindi ad innumerevoli vantaggi, vediamo quindi brevemente alcuni dei punti forti di Google Tag Manager
Velocità
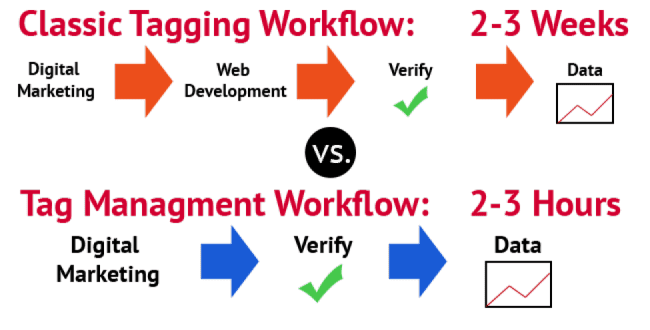
I tempi di gestione diminuiscono nettamente grazie all’utilizzo di uno strumento unico per la gestione di tutti i tag. In questo caso di studio si rileva un miglioramento del 600% dei tempi di implementazione.

Ma è anche la velocità di caricamento delle pagine del sito a beneficiarne, in quanto lo script di Tag Manager viene caricato in modo asincrono, senza rallentare il caricamento della pagina.
Integrazione senza limiti
Tag Manager si sposa alla perfezione con qualsiasi tipo di tag tu debba implementare, dato che si possono inserire liberamente dei codici html/javascript. Ma nel caso di servizi noti, l’implementazione è ancora più semplice grazie alla procedura guidata: parliamo di servizi come Hotjar, Linkedin Insights, Criteo, Bing e molti altri.
Debug facile
Grazie alle opzioni di debug e alle funzionalità di controllo degli errori puoi tenere sotto controllo in modo semplice ogni tipo di problematica relativa all’inserimento dei tag.
Sicurezza

Tag Manager garantisce un alto livello di sicurezza. Si può infatti sfruttare la two-factor autentication degli account Google che richiede la normale password e in aggiunta un codice numerico da ricevere sul numero del dispositivo mobile autorizzato. Si possono inoltre garantire diversi livelli di autorizzazione ai diversi account e ai container.
Version Control
Ogni volta che pubblicherai una modifica ad un container verrà creata una nuova versione, immagazzinando quella precedente. Se per qualche motivo deciderai di tornare indietro ad una vecchia versione lo potrai fare con facilità.
Un esempio di utilizzo: inserire il tag di Lead Champion con Google Tag Manager
Vediamo insieme come inserire gli script nel proprio sito con Tag Manager
1.Registra un account
Per prima cosa occorre accedere al servizio di Google e creare un account, puoi farlo da qui
2.Inserisci lo script di Tag Manager
Questa azione, che dovrà essere compiuta una volta soltanto, richiede un intervento tecnico per inserire lo script di sensorizzazione di Google Tag Manager nel codice Html del sito.
3.Preleva i tag che devi inserire
A questo punto dovrai andare a prelevare il tag che devi inserire nel tuo sito. Per prelevare il tag di Lead Champion sarà sufficiente recarsi nel menù principale in alto alla voce “Tutti i siti”.
4.Inserisci i tag
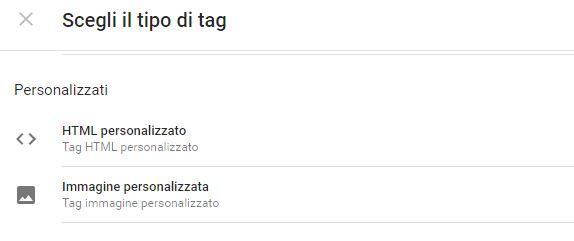
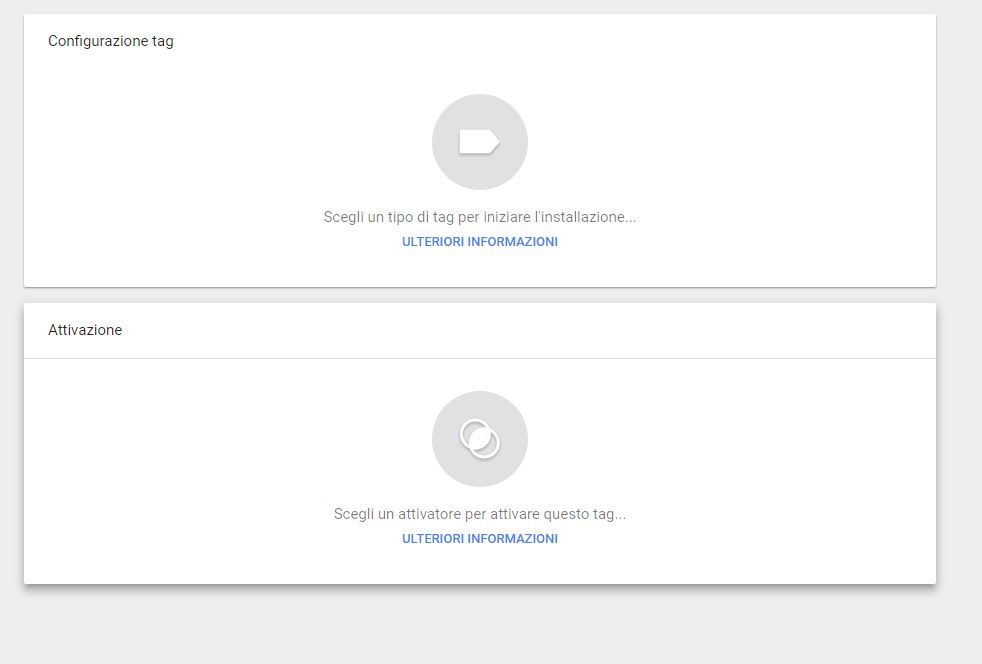
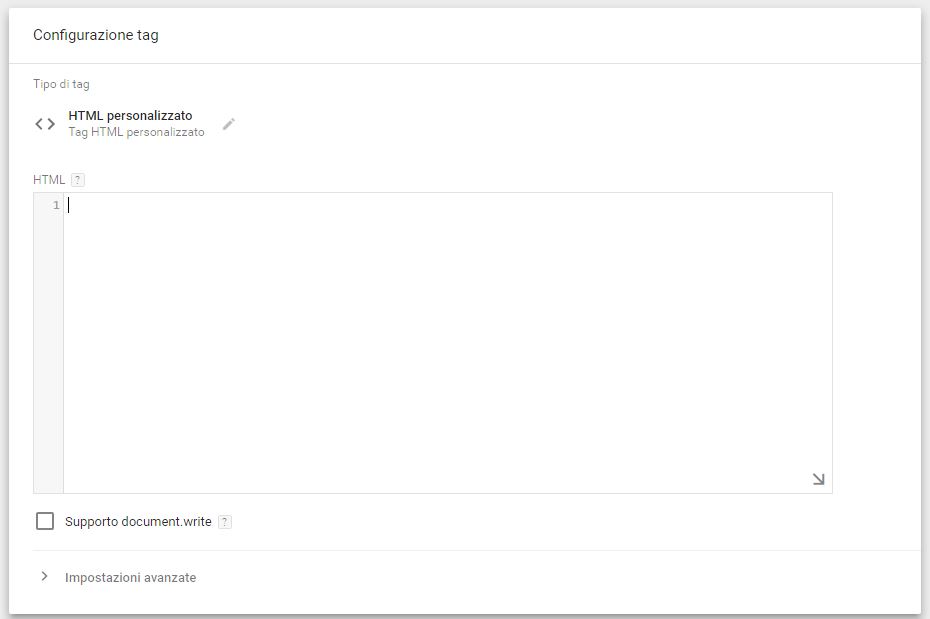
A questo punto il tag può essere essere inserito direttamente dall’interfaccia di Tag Manager, utilizzando la voce “Nuovo” e poi “Configurazione tag”


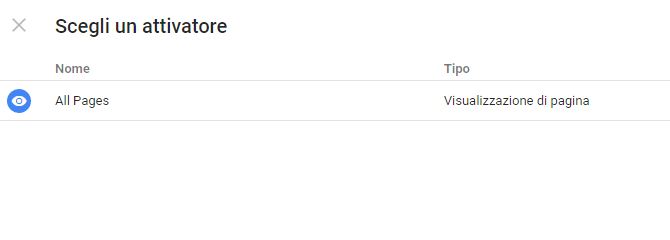
A questo punto rimane da configurare l’attivatore, cioè la logica con cui un tag deve essere effettivamente inserito nelle pagine. Il caso più semplice è “All pages”, ed è quello che possiamo usare per Lead Champion. Puoi trovare altri tipi di attivatori qui.

5.Fai tutto in autonomia
Ora sarai totalmente autonomo nella gestione, inserimento e modifica di ogni tipo di script nel tuo sito!
Google Tag Manager: metti il boost alla tua lead generation!
Grazie a Tag Manager i marketer possono diventare più autonomi nella gestione delle campagne pubblicitarie online, evitando di dover procedere ad una richiesta all’area IT per ogni aggiunta o modifica di tag. I vantaggi sono numerosi e coprono diversi aspetti quali velocità, sicurezza e testing per permetterti di ridurre i tempi di gestione e concentrarti sugli aspetti importanti della lead generation.